Hướng dẫn sử dụng Firebase
I/ Firebase và ưu điểm
1/ Firebase là gì?
Firebase là một nền tảng để phát triển ứng dụng di động, bao gồm các API đơn giản và mạnh mẽ mà không cần backend hay server. Firebase giúp người dùng lập trình ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu đặc biệt hỗ trợ trên cả Android và IOS. Vì vậy mà Firebase được rất nhiều lập trình viên sử dụng
2/ Ưu điểm của Firebase
Dễ dàng và triển khai nhanh chóng
Không cần phải cấu hình server. Không cần sử dụng PHP và thiết kế database
Cập nhật dữ liệu theo thời gian thực mà không cần sử dụng GCM
Tự động mở rộng quy mô cho việc phát triển
Có thể bắt đầu sử dụng miễn phí
API mạnh mẽ cho Javascript
Tích hợp hỗ trợ dịch vụ xác thực giống như Facebook, Google, Twitter
II/ Các bước dùng Firebase
Bước 1: Vào https://console.firebase.google.com/ chọn thêm dự án

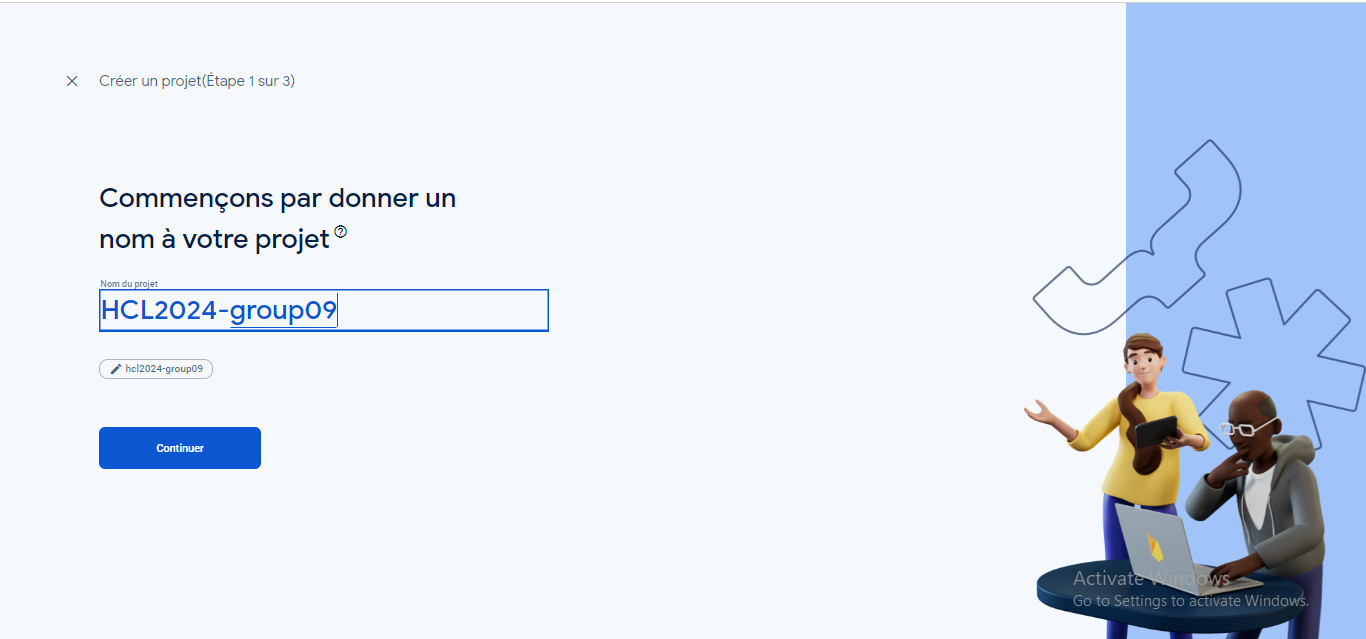
Bước 2: Điền tên dự án, sau đó chọn tiếp tục, cuối cùng, chọn tài khoản mặc định rồi chọn ‘tạo dự án’

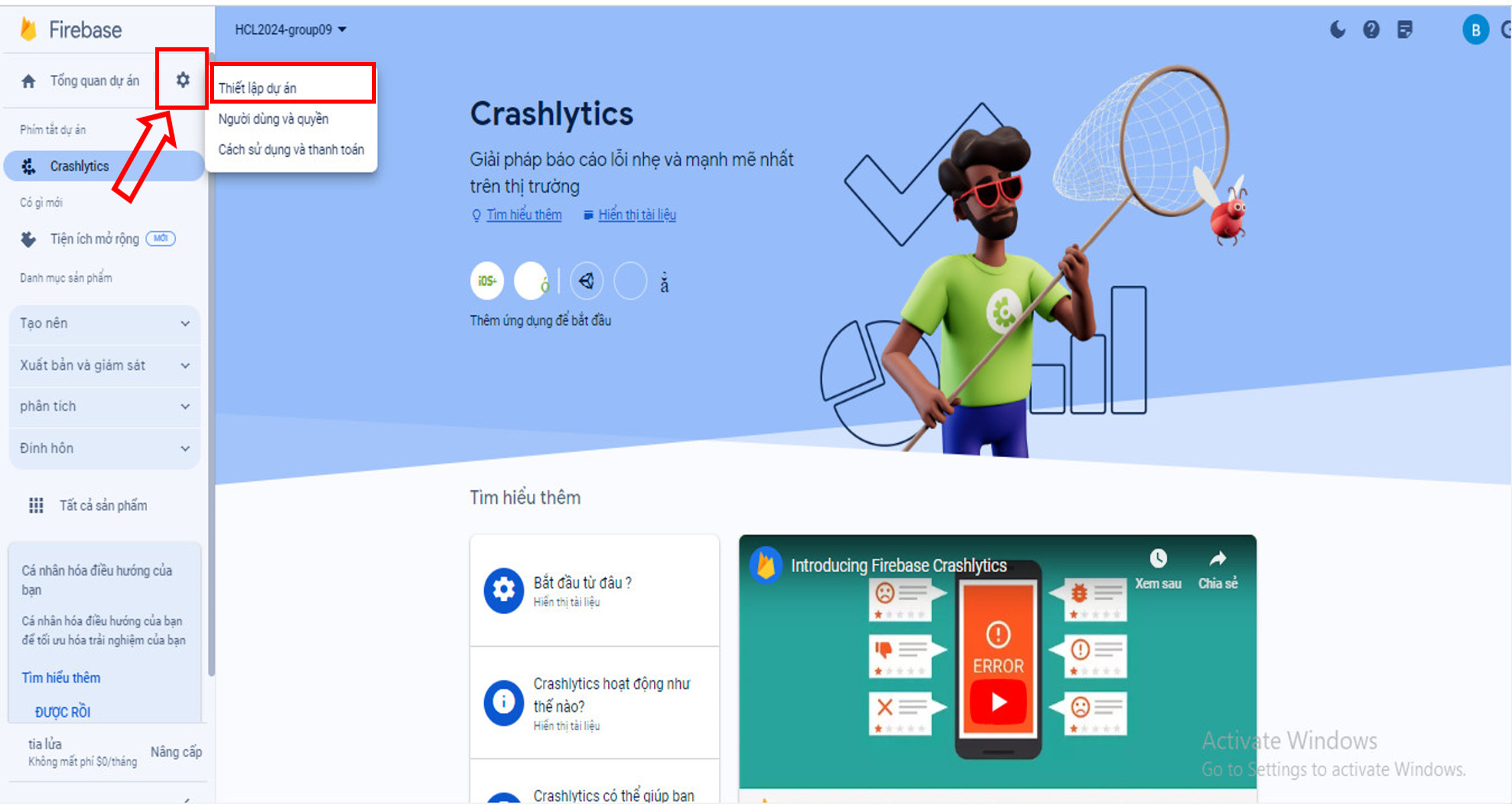
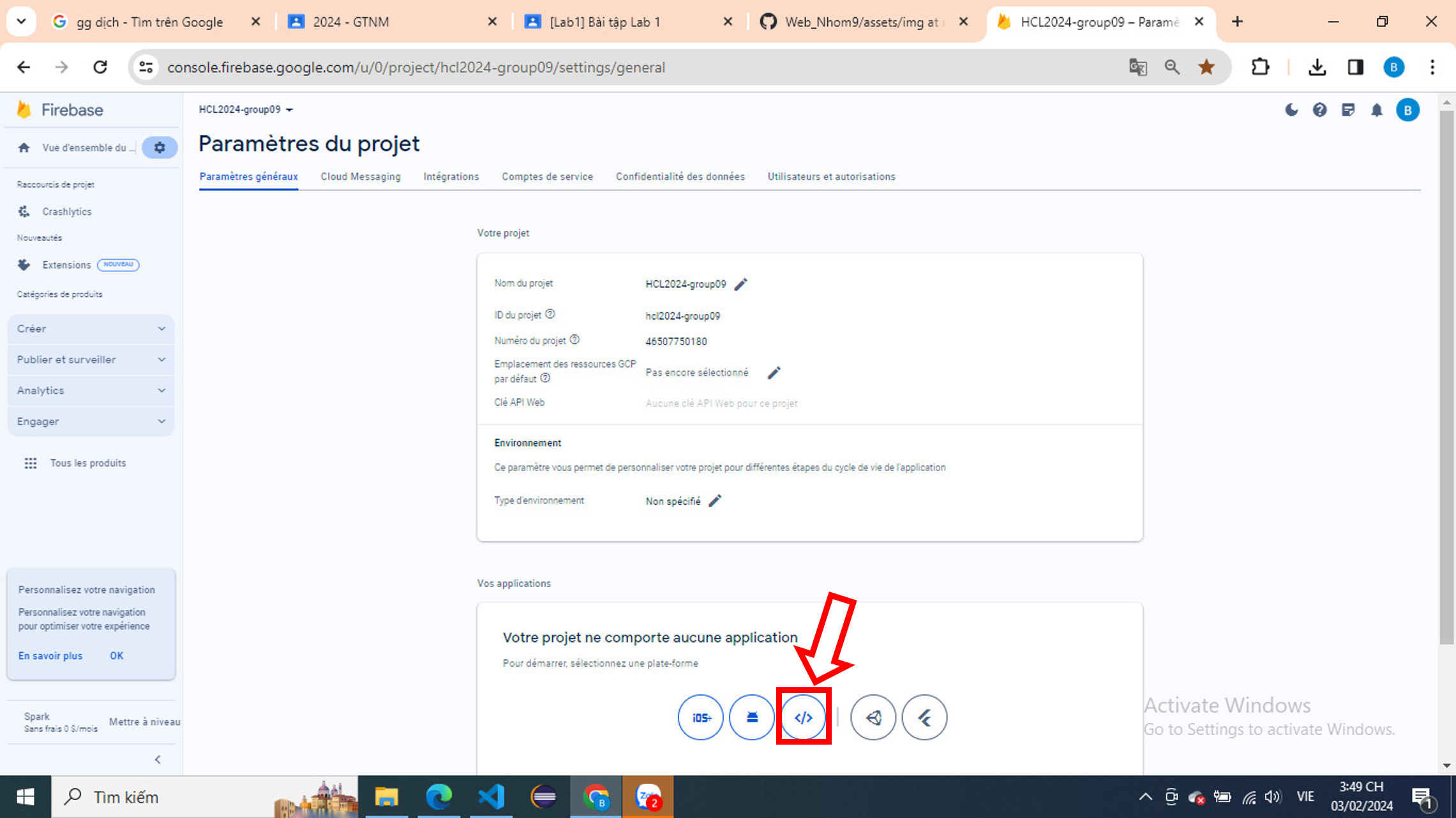
Bước 3: Chọn mục cài đặt dự án

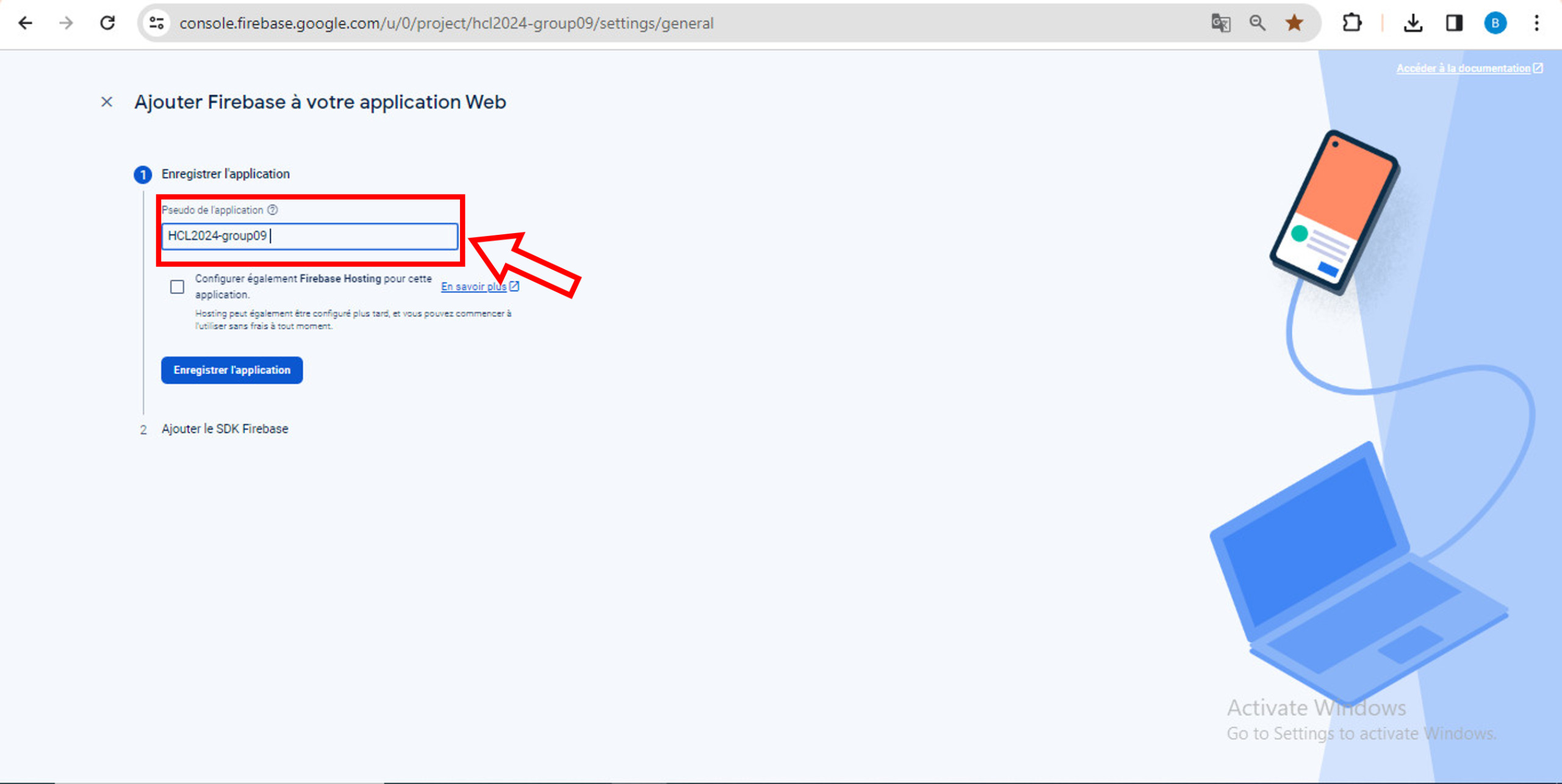
Bước 4: Chọn như hình để tạo ứng dụng web, sau đó điền tên ứng dụng.

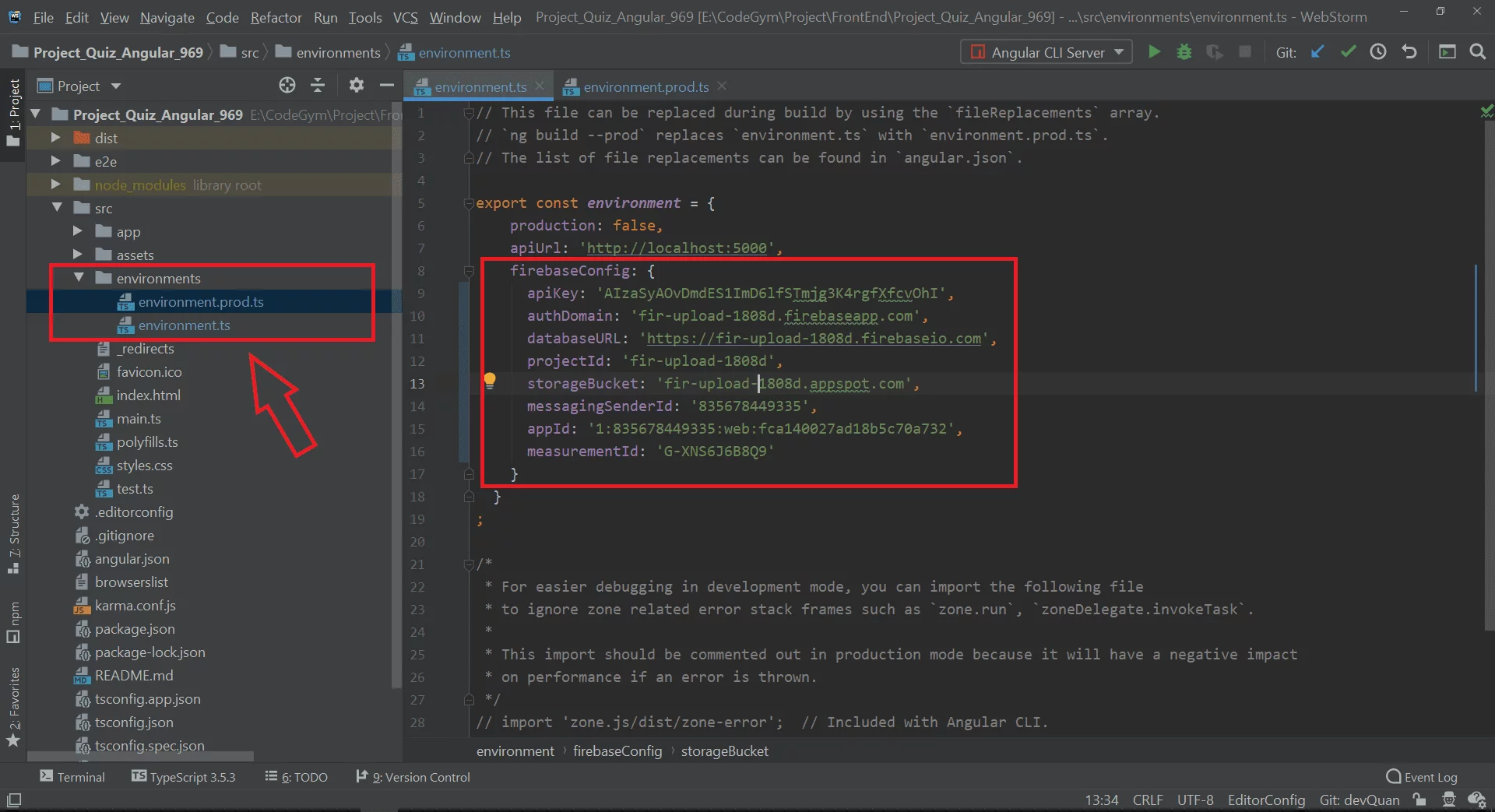
Bước 5: Chọn cấu hình của ứng dụng vừa tạo, sau đó copy phần config

Bước 6: Vào ứng dụng Angular, chọn mục environments, sau đó điền các thông tin từ ứng dụng trên firebase vào file enviroment.ts như hình.

Bước 7: Install @angular/fire và firebase vào ứng dụng Angular bằng terminal
npm install firebase @angular/fire
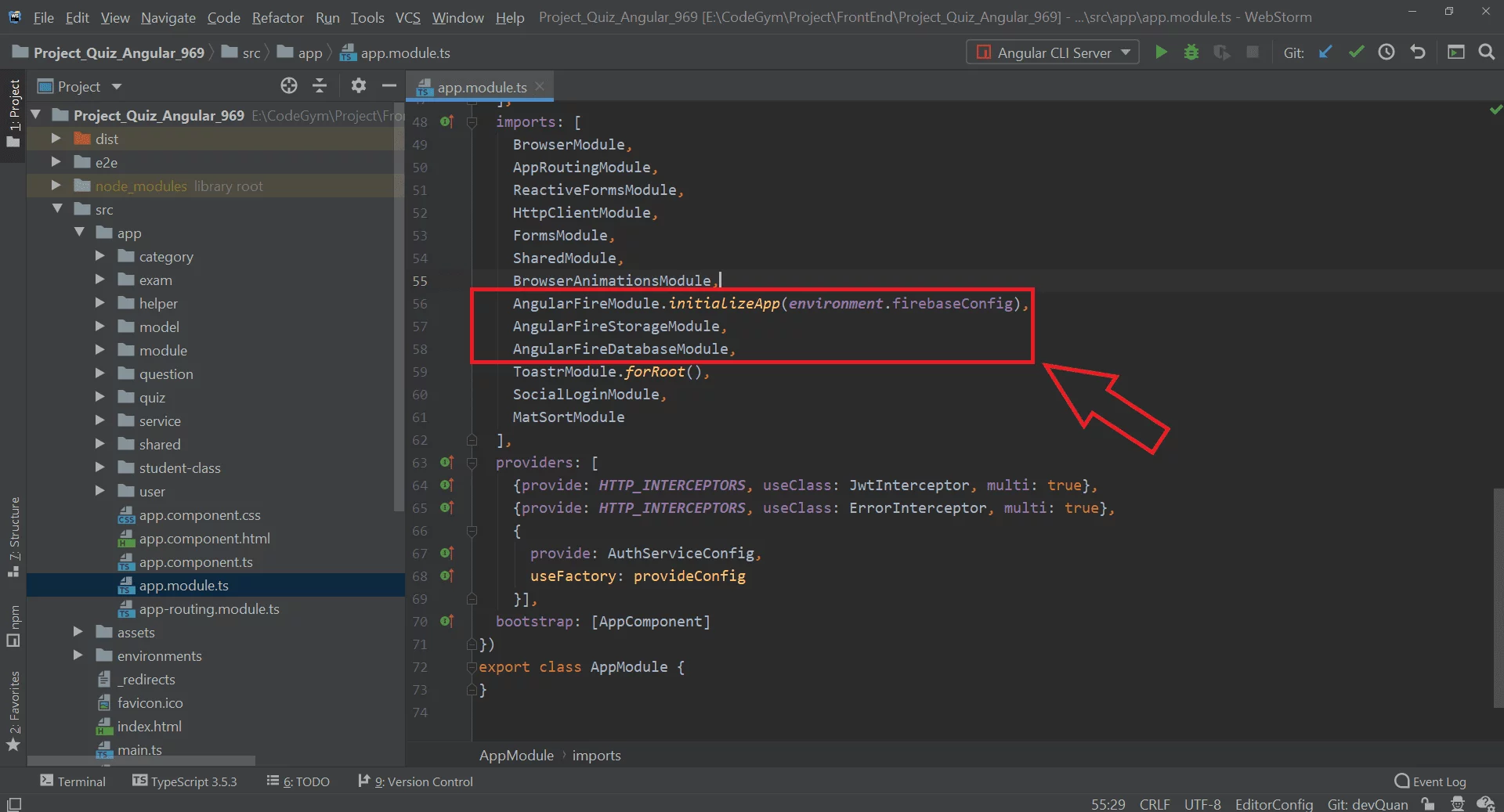
Bước 8: Import AngularFireModule với cấu hình trong file environment vừa điền

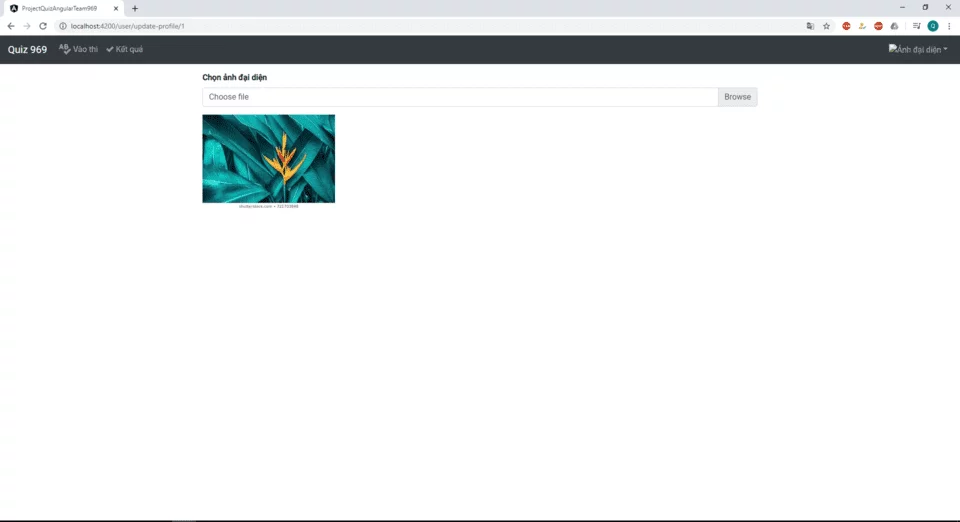
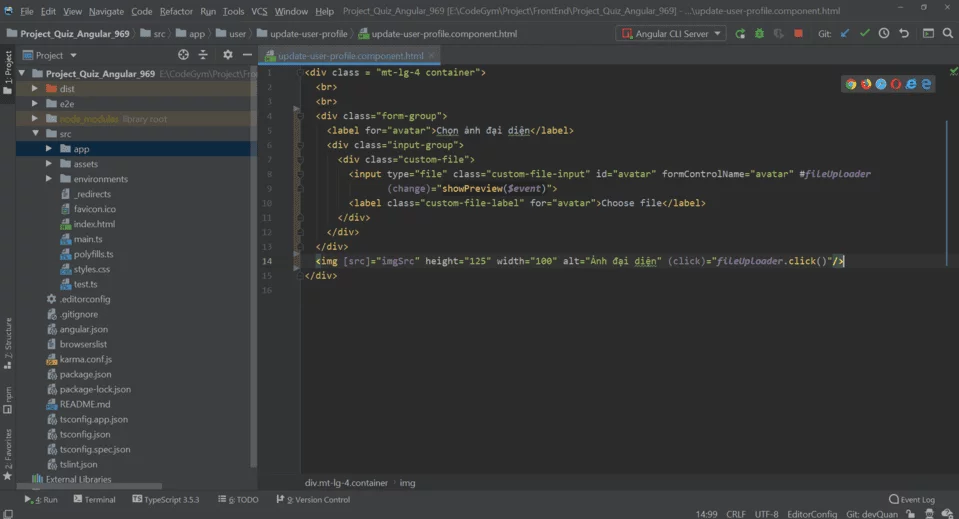
Bước 9: Tạo thẻ input để upload file và hiển thị ảnh vừa upload được

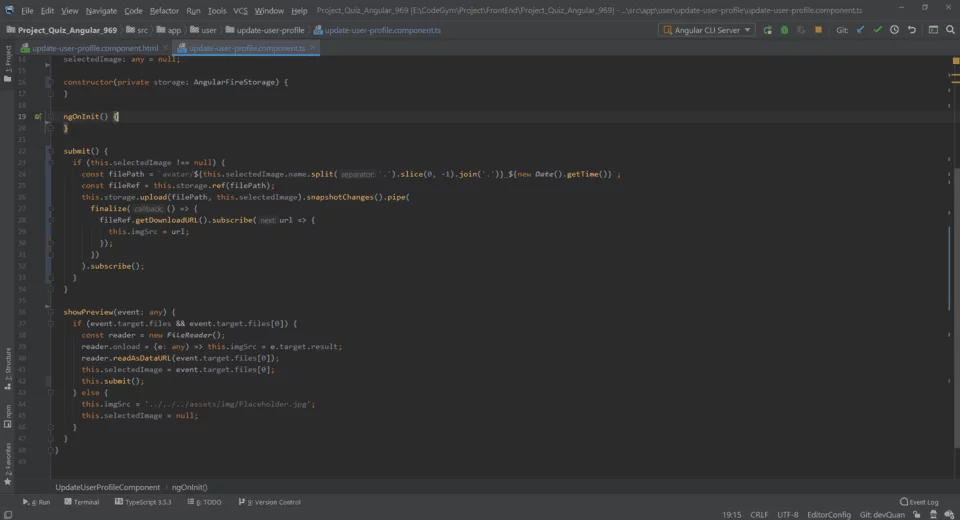
Bước 10: Xử lý upload.

Bước 11: Chạy project và kiểm tra